A Blog Needs Content
This website was created in 2018 when we first arrived at our new home in Vermont. We wanted to blog about our adventure, but it never became a high priority. We collected photos and posted some stories to Facebook but we never transitioned to the blog. Now, six years later, we are ready, but there are no promises on a timeline to post our 2018-2024 content.
Looking forward, we want to both tell our story and invite like-minded folks to contribute. We just changed our hosting platform, dumping WordPress in favor of Ghost, and we're busy getting things to look right. After we work out the bugs, and you have time to get to know us, we will post a form for members to request a staff role.
For the rest of this page, we'll help Sam Iam Boyce step through the process of becoming a content author...
Join the Staff
If you've received an invitation to join the staff as a contributor or author and have never created a blog post on a Ghost website, we are here to help.
Step one is to find the invitation in your daily flood of emails. Hint: it is probably in your spam folder. When you find it, you will see something like this:
Our Vermont Life is using Ghost to publish things on the internet! George Boyce has invited you to join. Please click on the link below to activate your account.
So, after verifying that the email is not spam, click the link.
From: Our Vermont Life [email protected]
To: [email protected]
Subject: George Boyce has invited you to join Our Vermont Life
SPF: PASS with IP 136.143.188.201 Learn more
DKIM: 'PASS' with domain themc.network Learn more
DMARC: 'PASS' Learn more
Edit your Profile
So, did you click the link? It should drop you into the dashboard of the admin panel, aka the backend of our website. This is where staff can access the tools to perform their tasks.
On a Computer
On a Computer
Scan down the left column to the very bottom left corner and click on the generic staff icon to reveal:

On a Mobile Device
On a Mobile Device
On a phone or tablet with a small screen, you should see a set of four buttons at the bottom of the screen. Click on the fourth button labeled "More" to pop open the left column, then click on the generic staff icon to reveal:

Now click on "Your profile" to open the form to update all of your personal information. While there, scroll to the bottom and find the "Staff access token" field. Copy that string and save it as you will need it to use any third-party tools that are available to help you manage your tasks. I will show you one such tool below.
Create Your First Post
Let's create your "Hello World" post, a traditional way to introduce yourself to everyone. Don't overthink this, you can always come back later and update your post with better words or images, or to add components as you learn about them.
If you happen to come from using WordPress, especially with a page builder or the new block editor, your experience working with Ghost will be similar but much more limited. This is actually by design as the Ghost platform wants you to not worry about the thousand ways to organize and style your content. Ghost wants you to focus on writing you story.
Find the Posts section of the admin dashboard, on the desktop left column or click "Posts" on the bottom of your mibile screen. Now click on "New Post."
Title, Feature Image, Text
Click on the gray "Post title" text and type the title of your post. Keep it short and unique. The title of Sam's first post is "Meet Sam Iam" which probably should not conflict with any other post.
Above the title, click on either "Add feature image" to upload a photo from your device, or click the Unsplash icon to add a royality-free image from that service. Using Unsplash will automatically add the required photo credits to the image caption.
Finally, start writing. A short paragraph is fine for now. As you type, you can highlight words to change styles (bold, itallic, or both), convert them to a H2 or H3 heading, convert the text into a "quote" block, convert them to a web link, or create a snippet which you can re-use later. The folks at Ghost have more details in their introduction to the editor.
Save Your Work

As you write, you will notice a status message at the top left of the page that says "Draft - Saved." You can safely close your work and come back to your draft at a later time.
Cards
When you hit enter to start a new paragraph, you will have the option to click on a "+" symbol to add a pre-designed component called "cards". Try it and select "Callout" to open the card where you can select an emoji, the background color, and write some more text.
Callout cards are an easy way to highlight something as funny, important, or whatever. A Callout card actually looks like a "card," but there are other cards to add images, a gallary of images, bookmarks to external web content, etc. There are cards designed to embed social media content. If you want total control, you can add an HTML card and insert the precise code to create something not supported by the built-in cards. Again, check out the Ghost documention for more information about cards.
Before You Click Publish
You are almost ready to publish your post but before you do so, you should enter some "meta" information about it. This info is used by Ghost to organize and format the final design of your post. Start by opening the right-side Post settings column by clicking on the little icon in the top right corner.

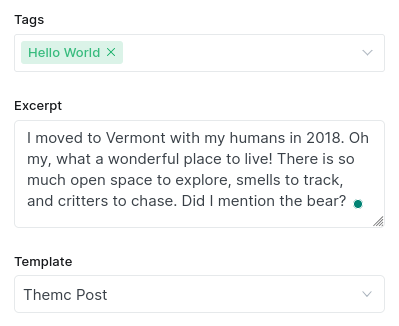
Tags, Excerpt, and Template
Tags are used to organize collections of posts that share the same general topic. When you click the box, you can select one or more existing tags or enter the text of a new tag. The first tag, called the primary tag, is the most important as Ghost can add information from that tag's attributes to your post, and/or style the post in a tag specific way.
The Excerpt is a short description of your post which is used entice a reader to continue, used when your post is shared to social media sites, and used by the search engines to add your post to search results.
Finally, the Template selects a set of instructions on how Ghost will create the layout and style the content of your post. The number of template choices will increase over time as we determine our needs. Initially we have two custom TheMC templates, one for a generic post and one for a post that should display a table of contents (like on this page).
Sam filled in the following values:

Preview and Publish
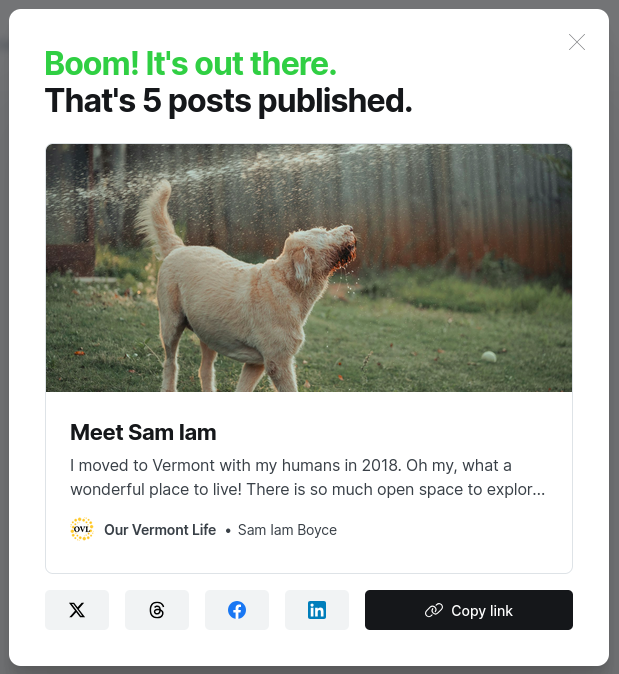
You will find the links to Preview and Publish also in the upper right corner. Click Preview to take a look at the final result. If you're not happy, click on the left side "< Editor" link and make a revision, or save it as a draft. Otherwise, click on Publish and be rewarded with:

Share with Social Media
If you live anywhere on social media, I assume you know how to share content. Click on one of the icons for a custom post, or click to copy the link to paste it anywhere links are supported.
A Tool to Help
If you use the Chrome browser, you may want to check out the Ghost Bookmarker. This tool will add a bookmark of what you are reading to a draft post on our website. You can, for example, collect ideas during the week and work on your post over the weekend.
With your Staff access token copied from your profile setup page, follow the official Ghost directions to install the plugin and authorize it to connect to your author account on our website. Note that our admin address is https://admin.ourvermontlife.org/.